モバイルファーストサイト100選 その20 BEANS | ONCA COFFEE
豆へのこだわりについてご紹介しています。ONCA独自のチャートを参考に、「好き」と言える一杯を見つけてください。
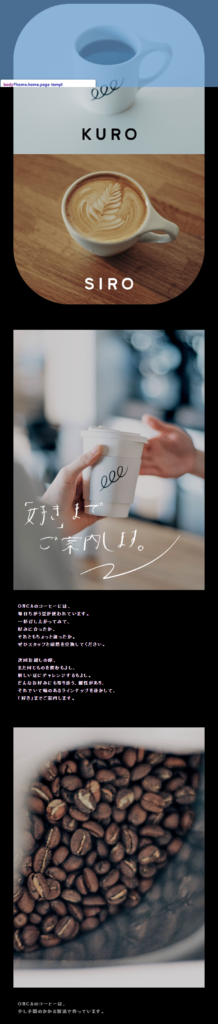
群馬県前橋市を中心に数店舗を展開するカフェ「ONCA COFFEE」のホームページです
経営母体はメガネで有名なJINSだそうです。
どうりでかなりお洒落な感じがします。
シンプルながらも凝っていて、
なんとなく金かかっていそうな(笑)サイトですね。

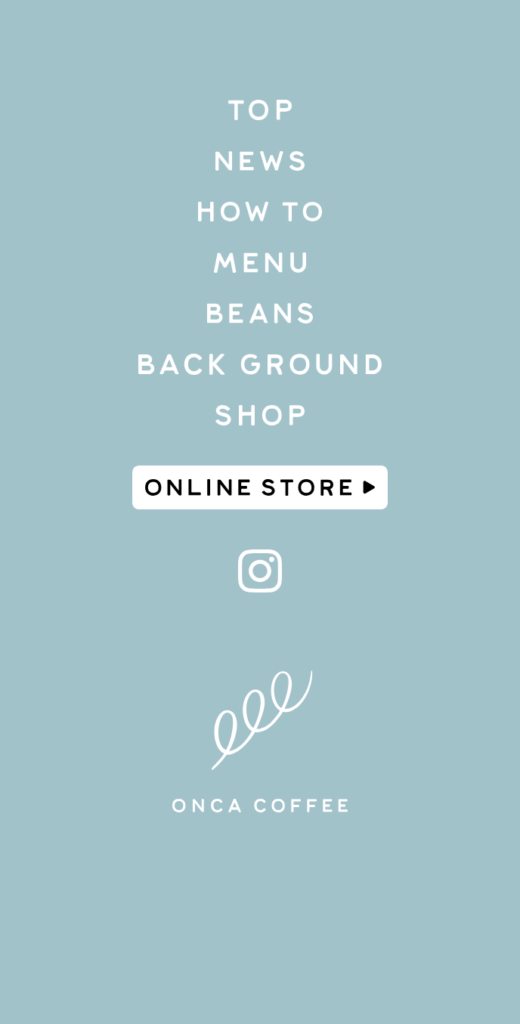
構成
真ん中にメインを置いたスタイルですが、
左はスライダーでイメージ画像を表示、
そして右にはナビゲーション。
このスタイルも素敵ですね。

リンクはそれぞれ別ページに飛びます。
モバイルサイトだと、別ページに飛ぶと
現在地が分かりにくくなる傾向があると思います。
しかし、ここのサイトはとても分かりやすいです。
ナビの現在地もわかりやすいですし、
左のイメージ部分にも表示されるので、
迷うことはなさそうです。
sp時には、ナビはハンバーガーになりますが、
同時にフッターに画像付きのナビが大きく出現しますので、
ページの遷移がとてもスムーズです。
全くストレスを感じなかったので、
素晴らしいなと思いました。

配色
このサイトの配色はこちら

かなり少ないですね。
色を多用しなくても、
これほどにわかりやすく、かっこいいサイトができるんですね。
へ~~ってなりました。
フォント
ゴシック体は Noto Sans JP
本文の明朝体は MS P明朝 が使われています。
ナビなどはすべて画像になっていますが、
ほんの少しだけ手書き風を感じさせるフォントですね。
ナビに使われている下線も
手書き風でおしゃれです。



まとめ
全体的にシンプルですが、ものすごく洗練されている印象を受けました。
かっこいい。
こんなセンスはどうやって培うんでしょうね。
私個人はシンプルなサイトが好きなのですが、
シンプルでかっこいいのって、かなり難しいですよね。
そんなことを感じました。


