モバイルファーストサイト100選 その26 福岡市中央区 産科・婦人科 東野産婦人科

福岡市中央区にある東野産婦人科では、妊娠・出産・育児にとどまらない、女性の生涯にわたる 「トータルケア」を目指しています。すべては女性の安心と、女性から生まれてくる未来のために。
福岡市にある産婦人科のホームページです。
https://www.toono.or.jp/obstetrics/hospitalization/
病院のホームページなので、
かなり情報量が多いですね。
モバイルファーストではなく、通常のサイトでも
かなりのボリュームになるのではないかと思います。
構成
PC時はメインは右側。背景にはナビゲーションの他に、
左隅にハンバーガーが設置されています。
情報量がかなり多いからでしょうか
pc時のハンバーガーは画面いっぱいに開きます。
ここから各項目のトップページに飛ぶイメージですかね。
この中にモバイルサイトが4つ集まっていると思えばよさそうです。
で、各々にトップページがあり、pc時にはそれぞれ別のナビが表示される、と。


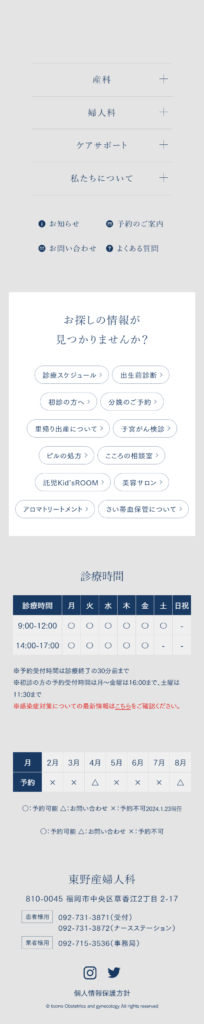
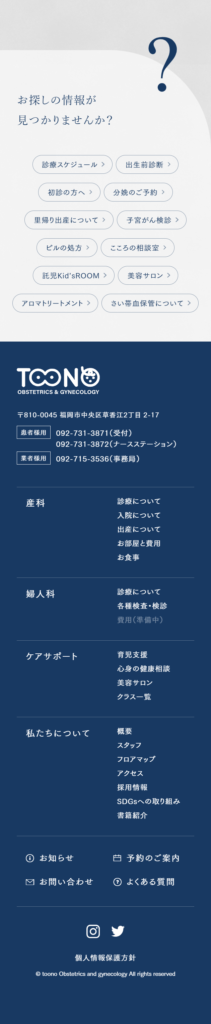
トップページはもはや巨大なナビゲーションのようですね。




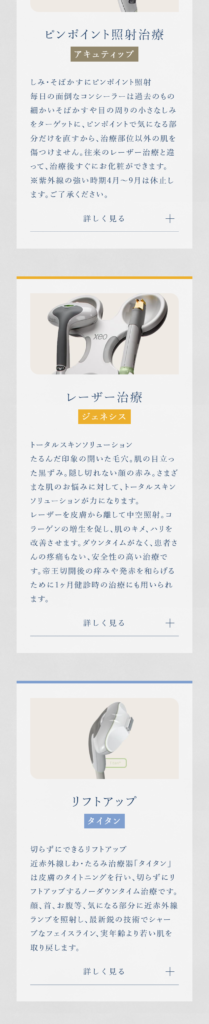
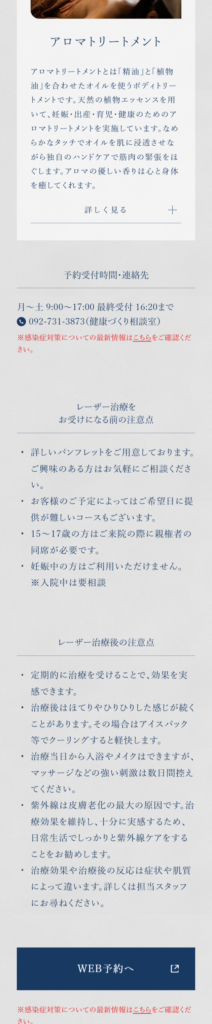
さらにそこから下層があり、その中にもページ内リンクがあります。
これは一回見ただけじゃわかりませんね。
難しいです。




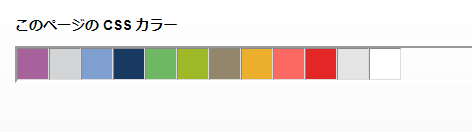
配色
このサイトの配色はこちら

メインは藍色と灰色の2色で、他はカテゴリー分けや
アクセントで小さく使われています。
しかし、ちょっと色数が多めな気がします。
カテゴリーや情報量が多いので、色数も増えた感じでしょうかね。
フォント
見出しと本文には 游明朝
ナビの項目には 筑紫ゴシックが使われています。
フォントには「大きな文字はゴシック体、小さな文字は明朝体」
というきまりもあるようですが、
また、
明朝体は可読性が高い
ゴシック体は視認性が高い
という特徴もあるようです。
このサイトの場合、情報量が多いですから、
読みやすい明朝体を使っているんでしょうね。
一つ勉強になりました。
まとめ
非常に規模の大きいサイトでした。
これをモバイルファーストに落とし込むのは
大変ですね。
しかしちょっと考えれば、
病院の患者は確実に個人ですから、
病院系のサイトのモバイルファーストへの対応は
必須事項なのかもしれません。
規模の大きいサイトを見るいい勉強になりました。


