CSSアニメの100%の指定がわからん
ここ3日ほど、学校の課題で作ったcssアニメが、
どうしても理解できずに悩んでました。
アニメはこれです。
See the Pen グラデーションで変わるcssアニメ by サクライ (@genzazurow) on CodePen.
問題の場所はここ
-webkit-mask-position: -100% -100%;
-webkit-mask-size: 200% 200%;
animation: slide 8s 2s linear infinite;}
@keyframes slide {
0% {
-webkit-mask-position: -100% -100%
}
40% {
-webkit-mask-position: 100% 100%;position :0 0;ならば左上、
position:-100% -100%;はさらに画像一個分左上が指定位置なので、
-100% -100%からスタートして100% 100%の位置まで動くのならば、
左から右へとマスクが動くはず。当然上から下へと。

ところがどうだろう?
実際は右下から左上へとマスクが動いている。
なんで?
これがかなり悩みました。
何をどう変えても理解できなかったです。
原因は
mask-position:●% ●%;とは
隠される画像の●% ●%の位置と、隠す画像の●% ●%の位置を合わせる
ということらしい。
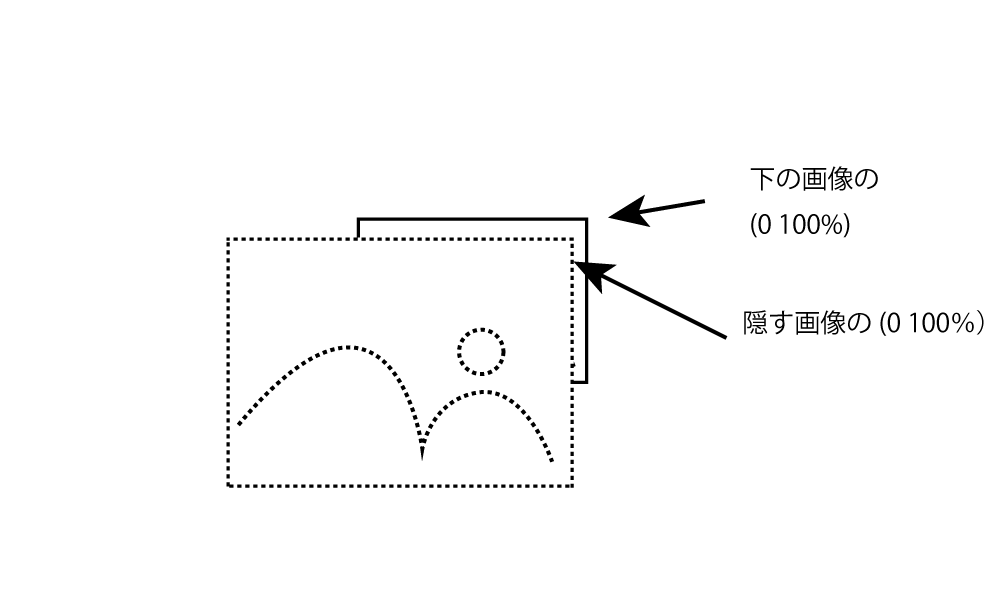
つまり、mask-position:0 100%;なら
隠される画像の(0 100%)の位置に
隠す画像の(0 100%)の位置を重ねてることになる訳ですな。

はは~~ん、これだと隠す側の画像が大きいときに
場所の指定がやりやすい訳か。
background-imege:も同じ理屈だから、
中央揃えなんかが簡単な訳だ。
で、今回の場合、隠す側の画像が倍になってます
mask-size: 200% 200%;
これで mask-position: -100% -100%はどうなっているかというと、

こうですな。
つまり、隠される画像の右下に配置されるわけです。
で、ここからアニメーションで

このように重なるところに移動して
右下から左上へと移動しているんですね。
なるほど~~でした。
参考サイト
ほぼほぼ4こいち
かなり悩んだことだったので、
記事にして残します。

