positionで左右真中に配置
要素の幅が決まっている場合はcalcを使ったほうがラク?
position :absolute やposition:fixedで指定した要素を、
左右中央に配置したいと思いました。
今回の私の場合は、pc時に左に固定していたものを
SP時に真ん中にしたいという場面です。
position 指定のときの真中配置は、いろんなサイトでも紹介されています。
おなじみのやり方は
position: absolute;
left: 50%;
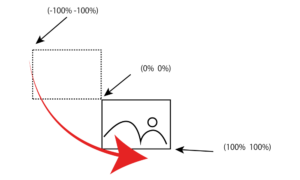
transform: translateX(-50%);
ですが、こうやってみました
position: absolute;
left:calc(50vw – 60px);
こっちのほうがラクじゃね?
一行少ないし。
ちなみにこれの60pxとは要素の大きさの半分です。
要素の大きさが決まっている場合は、
calcで中央値を取って、要素の半分移動させたのですから、
多分、これで良いはず。
誰も正解と言ってくれませんが・・・(笑)
正しく動いているので、大丈夫でしょう。
CHATGPTセンセーに聞いてみました
例によって、GPT先生に聞いてみました
質問:
positionを使った時の左右真ん中に配置する方法
答え:div要素を左右中央に配置するために、
margin: 0 auto;を使用することができます。ただし、これはposition: static;の要素にのみ適用されます。もし、
position: absolute;やposition: fixed;を使って要素を配置する場合は、代わりに次のような方法を使用することができます。
- 左右の位置を50%に設定し、要素の幅の半分の負のマージンを追加する方法:
position: absolute;
left: 50%;
transform: translateX(-50%);
- flexboxを使った方法:
display: flex;
justify-content: center;
- gridを使った方法:
display: grid;
place-items: center;これらの方法は、異なる状況で使い分けることができます。たとえば、2つの要素を水平方向に中央に配置する場合には、flexboxを使用すると便利です。ただし、要素が複数の列や行に跨っている場合には、gridを使用すると便利です。
なるほど、flexboxを使った真ん中配置の方法は知りませんでした。
でも、なんかこれは、たまたまflexboxを使っている場合に、
使えるよ、っていう技のような気がします。
わざわざ真ん中配置の為に、flexbox指定するかな?
ま、何かの機会に見かけることもあるでしょうから、
覚えておきたいと思います。