モバイルファーストサイト100選 その17 岡山もったいない祭り
ものづくりや飲食の現場でどうしても生じてしまう、捨てられてしまうものたち。 岡山もったいない祭りはそうしたものを「資源」と捉え、地域社会に還元する取り組みとして立ち上がり、2023年12月第2回を開催いたします。
岡山で行われたイベントの告知サイトです。
モバイルファーストはイベント系のサイトには
適しているスタイルだと思います。
明らかに個人が対象ですし、
期間が限られているので、
スピード重視の製作ができるからですね。
今回もいろいろと参考になりました。

構成
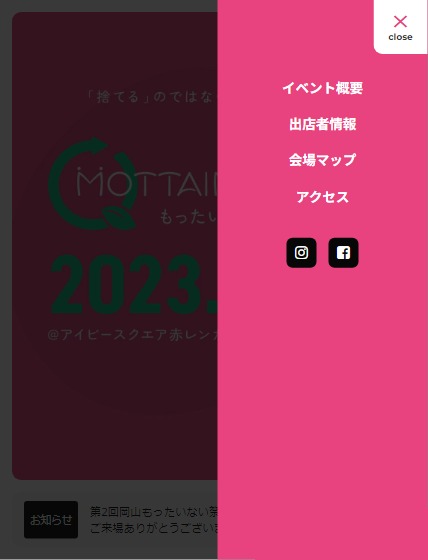
pc時はメインが真ん中で、左にサイト内リンクナビ、右に店舗イメージが縦スクロールで流れています。
イメージ部分はタブレット時には非表示になります。
このイメージ画像はメインの部分で使われているものですが、
メインと大きさが変わりなくて良いですね。
またタブレット時非表示も、全体が変わらずに済むので、
良い手法だなと思いました。

左のサイト内リンクはsp時はハンバーガーになります。
これらは基本的ですね

メインのコンテンツで店舗紹介があるのですが、
これが、モーダルで表示されます。
個人的にこの方法が非常に良いと思っていて、
自分でも実装したことはあったのですが、
実例が見られて良かったです。
モバイルですと
別ページに飛ばすと、現在地が判りにくくなって、
元の場所に戻れない時があるんですね。
その点、モーダルなら閉じればいいだけですから、簡単です。
また、このサイトでは、モーダル画面が横幅いっぱいではなく、
左にちょっと余白を残しています。
このため、モーダル画面であることが判りやすく、
閉じることに迷いが生じないと感じました。
これは良いですね。参考にします。

色
このサイトで使われているいろはこちら

これに加えて、#00C084の緑が画像内で使われています。
ピンクと緑がイメージカラーですね。
ベタ塗りが少ないので、すっきりとした印象です。





フォント
日本語は Noto Sans JP
少しだけある英字は Montserrat
が使われています。
画像内のフォントは判りませんでしたが、
全体的に、普通です。
でもそのため、読みやすい感じがします。
まとめ
非常にシンプルで特にオシャレを追求した様子も無く、
しかし、とても判りやすいサイトだと思いました。
個人的には、かなり参考になるデザインです。
ボタンや見出しのあしらいなど、
派手ではないけど、考え込まれている気がしました。
ぜひマネしたいサイトです。
こういうカッコよさを持つサイトを
作りたいものだなと思いました。


