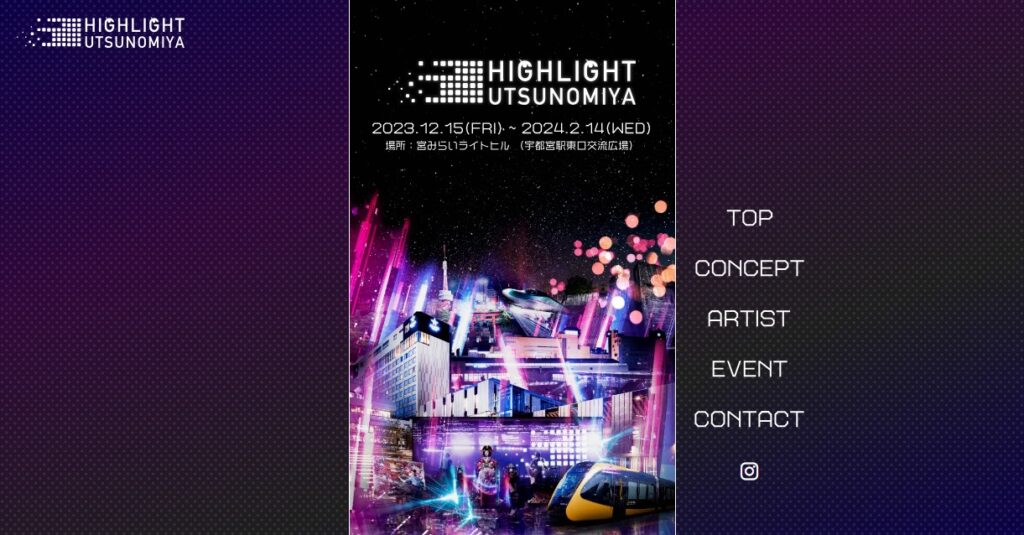
モバイルファーストサイト100選 その16 HIGHLIGHT UTSUNOMIYA(ハイライト宇都宮)
2023年12月15日(金)〜2024年2月14日(水)宮みらいライトヒル(宇都宮駅東口交流広場)にデジタルアートの「動くギャラリー」が出現!大型LEDビジョンを設置し、宇都宮市にゆかりのあるアーティストたちのデジタルアートを用いた非日常空間を、光と音でお届けします。
宇都宮駅前でのイベント広告ですね。
デジタルアートギャラリーが作られるようです。
https://highlight-utsunomiya.com/
これもSTUDIOで作られています。

構成
全体的にシンプルで、
WEBデザイナー初心者が学ぶ教材のような
非常に基本的な構成となっています。
pc時には右にナビゲーションがあり、
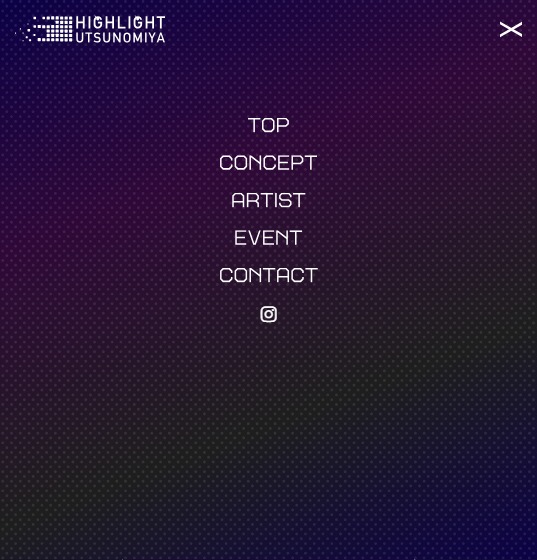
これがSP時にハンバーガーになります。
個人的にはこのハンバーガーは固定にした方が良かったのでは?
と思うのですが・・・。
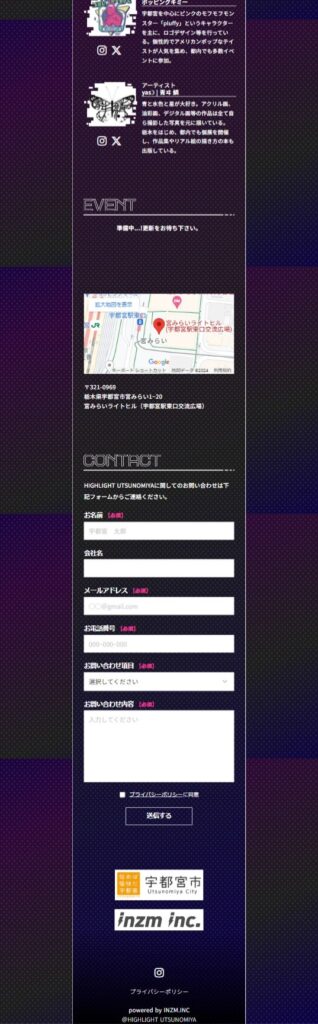
まあ。ページもそんなに長くはないので、問題にされなかったのかもしれません。

ナビはページ内リンクで、一枚で完結しています。
外部リンクも少ないです。判りやすいですね。
色
このサイトのカラーはこちら

メインカラーの紫は背景がグラデーションになっていて、
これは流行りの感じです。今っぽいと申しましょうか。


フォント
メインで使われているのは Noto Sans JP
お問い合わせの見出しだけ Lato が使われています。
なんでこれだけ違うんでしょうね?
見出しやロゴは画像になっていて、
フォントの種類は判りませんでしたが、
近未来的な印象のするフォントですね。
まとめ
全体的に近未来的なデザインですが、
構成としては、基本中の基本的なサイトです。
簡単な、と言っては失礼かもしれませんが、
作るのに難しくはなさそうです。
イベント告知のサイトなので、
制作にはスピードが要求されるでしょうから、
こんなサイトをとにかく早く作る、
そんな勉強もしなくてはいけませんね。
STUDIOなら早く作れるかな?