ワードプレス 子テーマで使うテンプレートタグ
子テーマを作る理由
先日は、作ったサイトをワードプレスの固定ページに移植しました。
その際、フォルダをアップする場所をGPT先生に聞きましたところ、
「子テーマを作ってそこにアップするのが良い」と。
理由としては、
1.親テーマをいじってしまっては、元に戻すのが困難になる場合がある。
2.テーマにアップデートが入ったあとに、レイアウトが崩れる可能性がある
からだそうです。
なるほど、それは理解できますね。
そんな訳で、ワードプレスの子テーマを作りました。
親テーマは作ったことがあるのですが、
子テーマは初めてなので、
GPT先生に聞きまくりましたね
GPT先生、ほんと便利(笑)
子テーマの作り方
ワードプレスのテーマをいじるのでさえ、
初心者にはややハードル高めですから、
子テーマを作るなんて、さらにめんどくさそう・・・
って思っていたら、意外と簡単でした(笑)
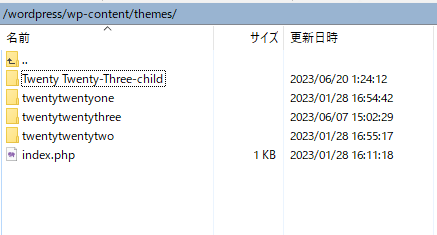
1.テーマフォルダ内に子テーマのフォルダを作る
テーマの入っているフォルダの中に、新たにフォルダを作ります。
名前は
“今使っているテーマ名-child”
にするのが一般的なようです。

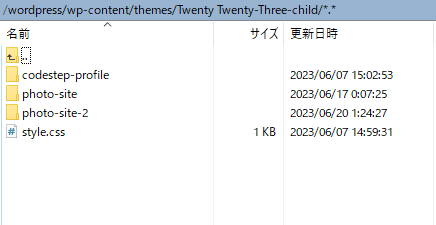
2.子テーマのフォルダ内に「style.css」ファイルを作る
子テーマ内に style.css のファイルを作ります。
中身は
/*
Theme Name: 今使っているテーマ名-child
Template: テンプレート名
*/
これだけ記述しておきます。

3.載せるサイトをフォルダごと子テーマ内に移動する
今回は、固定ページにオリジナルのテンプレートを使うので、
ページごとにフォルダを作って、css、imgファイルを置いときます。
そして子テーマ内に、作ったページのフォルダをそのままアップします。
index.phpの頭に
<?php
// template Name:サイトの名前 //
?>
と入れておきます。
これだけ。
簡単ですね。
子テーマでは get_stylesheet_directory_uri() を使う
さて、これでOKだと思っていたら、cssが全然効かなくて
理由がわからず、かなり悩みました。
散々調べて原因がわかりました。
これの原因は、cssファイルのリンクに
<link rel=”stylesheet” href=”<?php echo get_template_directory_uri(); ?>/〇〇.css” />
としていたことです。
この記述だと、親テーマのURLが出力されてしまうらしく、
子テーマのフォルダにはたどり着けません。
これは
<link rel=”stylesheet” href=”<?php echo get_stylesheet_directory_uri(); ?>/〇〇.css”>
とするのが正解のようです。
参考サイト
https://samurai-project.com/articles/2981
他の画像やリンクなども同じなようですので、
以後は迷わずにできました。
いや~~これは学校では習わなかったので、
なかなか苦戦しましたね。
でも最終的に形になったので良かったです。
まあ、初心者が無理無理やってることですから、
いろいろ不細工な点もあるかもしれませんが、
それでも勉強をして、知識が増えていくのは
楽しいものです。
今回も勉強になりました。
まだまだ行きます。

