タグを先に打つ
コードステップ5~7作目ができました
コーディング学習サイト「codestep」の習作5~7作目ができました。
とても簡単なサイトなので、ちょっと時間かかりすぎかもしれませんがね。
それでも以前に比べたら格段に速く、そして楽しいです。
で、できた作品はこちら
http://genzaburow.starfree.jp/wordpress/recipe-site-recipe/
http://genzaburow.starfree.jp/wordpress/brand-site/
http://genzaburow.starfree.jp/wordpress/portfolio-site/
マークアップはタグだけ先に打つと早いようです
今まで、学校で習った時には、
授業だから当然かもしれませんが、
上から順に作っていました。
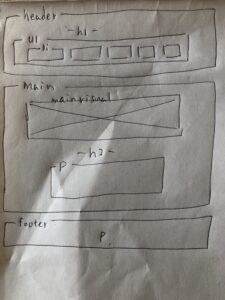
例えばこんなサイト

これを授業では、始めに
<h1>日本の四季</h1>
と打ち、次に
<header>,その中に<ul><li>を書いて
中身を埋めていく・・・
という作業をやっていました。
ところが、セミナーの講師がやっていた方法は違っていました。
ポイントは
「先に必ずラフ書きを書くこと!」
だそうです。

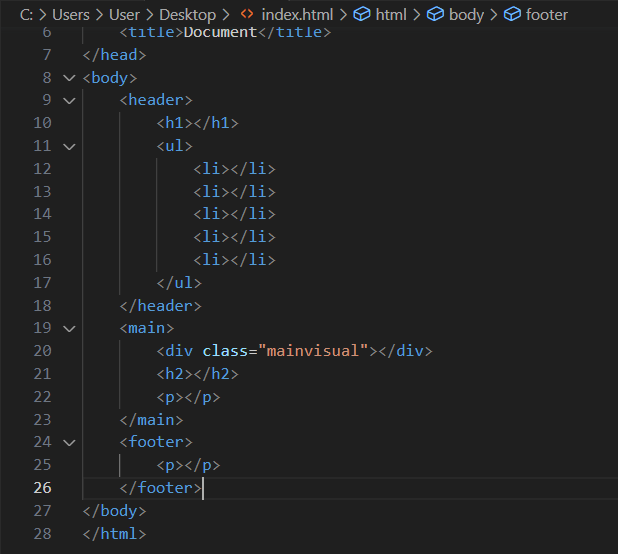
そして、VSコードで、例えばこのように入力すると
(header>(h1+(ul>li*5)))+(main>(.mainvisual+h2+p))+footer>p

あら簡単(笑)
一発でページ全部が終了してしまいました。
最初にこれを見たときは、スゲ~~!!って思いましたね。
上から順番に書いていくより
圧倒的に速いですから。
文字は打たない
そして、各項目を埋めていくんですが、
これは全てコピペでやるそうです。
ほとんどの場合、カンプからコピーできるので、
コピペのほうが正確で、早いそうです。
文字は手で打っちゃいけないんだとか。
なるほどね。
学校で習っていたやり方と全く違うやり方を知って、
かなり興奮しました。
これ以後、マークアップが楽しくなりました。
こんな風に、早いやり方、なんてのをもっと勉強したいですね。
