文字が円周上に沿って回るアニメ
こんにちは。管理人のオッサンです。
このブログで何回かモバイルファーストのサイトを紹介しましたが、
それらの中で使われている、文字がぐるぐる周るやつを
再現したいと思います。
何度か登場してますが、
学校の授業で作った練習サイトで出てきました。
http://genzaburow.starfree.jp/to-c/
で、どうやらやり方がいくつかあるようですが、
まずは学校でやった方法でやってみます。
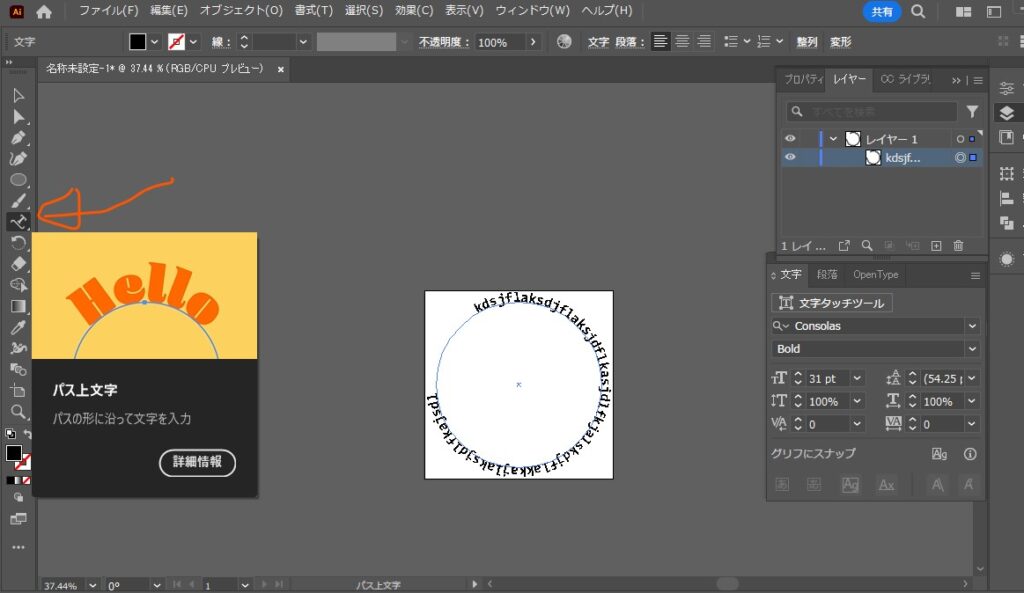
最初に文字まで描いたSVG画像をイラストレーターで作ります。
作り方は超簡単。
楕円形ツールで円を書き、パス上文字ツールで、
テキストを書きます。

あとは、SVGで書き出すだけ。
これをdivで囲ってanimateで動かすだけです。
意外と簡単でした。
さて、もう一つはSVG+CSSで作る方法です。
こちらは学校では習わなかったので、初めて知ったタグとかもあります。
参考にしたサイトはこちら。
これを見ますと、SVGの中で、textとtextPathを使って円径に文字を表示して
動かしているようです。
<div>
<svg viewBox="0 0 100 100">
<path d="M 0,50 a 50,50 0 1,1 0,1 z" id="circle" />
<text>
<textPath xlink:href="#circle">
ローディング中........ローディング中........ローディング中........
</textPath>
</text>
</svg>
</div>
これらのタグはほかにもいろんな使い方があるようなので、
これについては、また後程研究したいと思います。
で、この方法だと何が良いかと言えば、
例えば、頻繁に文章の内容を変えたいときなどに便利ですね。
わざわざ画像作る必要はなく、
textの内容だけ変えればいいのですから、
管理がラク、という訳です。
なるほどね~~~。
勉強になりました。
SVGは奥が深そうですね。
さらに勉強していきましょう。


