モバイルファーストサイト100選 その4 「さささ 和晒ロール」公式サイト
こんにちは。管理人のオッサンです。
今日は「さささ 和晒ロール」の
ホームページを見ていきたいと思います。
このサイトは、学校の授業内でも参考サイトとして出てきました。
モバイルファーストというよりも、
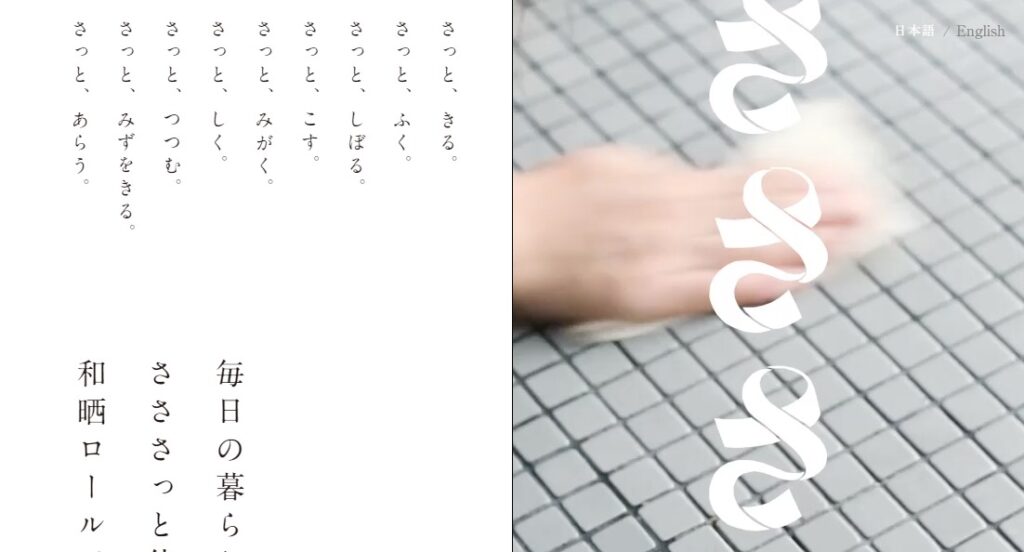
スプリットレイアウトの参考例として見ました。
スプリットサイトとは、
PC画面で縦に2分割し、
左右で別の役割をもたせる、というものです。
このサイトも2分割し、片方をSP用として使っています。
たいていはもう片方にはナビゲーションを置くものですが、
このサイトではヒーローヘッダー画像が繰り返し流れています。

そういえば、ここ、グローバルナビゲーションがありませんね!
まあ、モバイルファーストで作ると、
別ページに飛ぶことはあまり無く、
ページ内リンクと同じになってしまいますから、
情報量が少ない場合は、無くても良いのかもしれませんね。
こういった合理性が素敵だなと思います。
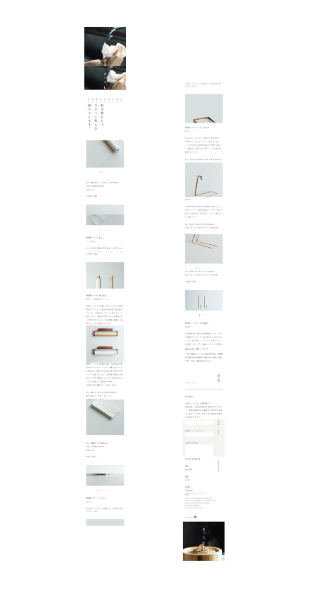
実際、サイト全体がシンプルで、余白も多く、
コンパクトに纏まっていると思います。
使用フォントは、Josefin Sans JP。
色は#333
これも奇をてらわずシンプルで良いですね。

そして、最後にまた
ヒーローヘッダー画像が流れるようになっています。
これにより、
なんか物語エンディングを見ているような感じがしました。
見終わったあとの気分が非常に良かったです。
私は、このスプリットサイトの形式にとても興味があって、
その流れでモバイルファーストを研究してみようと思ったので、
ここはその原点と言っていいかもしれません。
いろいろ参考にしていきたいと思います。