背景画像の複数指定
こんにちは。管理人のオッサンです。
試験問題サンプルから、今日は背景画像の指定
“background-image”についての復習です。
今更な感じがしますが、実は、
これに画像を複数指定できることを知りませんでした。
ある領域に画像を複数枚指定して、
“gackground-position”で場所指定をすると、
2枚重ねて表示できるんですね。
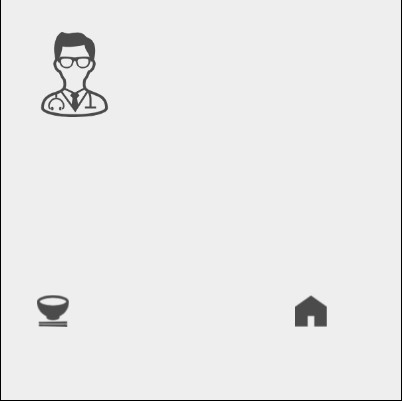
大きい背景に小さいアイコンを重ねたりできる。

また小さいアイコン同士なら領域内に自由に配置できる。

なるほどこれは使い道がありそうです。
書き方は、普通の書き方にカンマで区切って追加するだけだそうです、
background-image: url(img/ドクターのアイコン素材.png) ,url(img/家のアイコン素材.png),url(img/お茶碗と箸.png);
background-repeat: no-repeat ,no-repeat,no-repeat;
background-size: auto,auto,auto;
background-position: 10% 10%,80% 80%,10% 80%;
簡単ですね。
今回参考にしたサイトはこちら。
https://www.sejuku.net/blog/55771
で、これに紹介されたいた方法で、
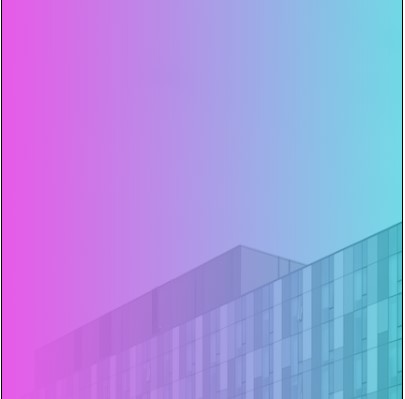
一枚目をグラデーションにして、
透明度を上げると、
なんともかっこいい感じになるそうです。

なかなかかっこいいですね。どこかで見たことがあるかもしれません。
なるほど。こんな使い道があるのか。
これは知っておいて損は無いでしょう。
今まで画像を複数枚重ねたことは無かったので、
かなり勉強になりました。
今後、何かの機会に使ってみたいと思います。


