CSSスプライトとは?
こんにちは。オッサンです。
先日、「画像置換」なるものを知った訳ですが、
これを使った「CSSスプライト」という手法を知りました。
これはマウスをホバーした時の表現のひとつだそうです。
ホバーの表現にもいろいろ種類があるんですね。
その他のやり方とか、参考になったサイトはこちら。
https://html-coding.co.jp/knowhow/tips/rollover/
で、「CSSスプライト」ですが、
これはあらかじめt画像を2枚用意しておいて縦に並べ、
通常時は上の方だけ見えるようにしておき、
ホバー時にポジションで動かして、
今度は上を隠して下の部分を見せる、というものだそうです。
参考サイトはこちら。
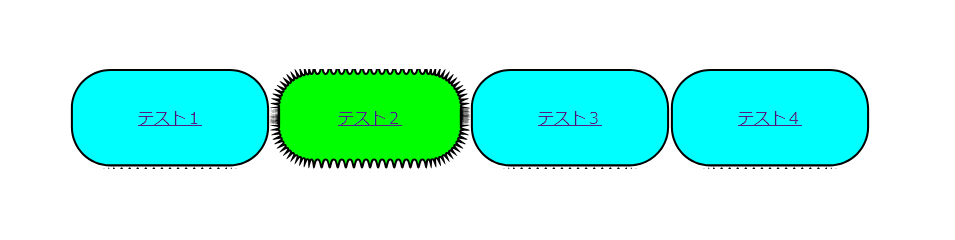
という訳で、試しに作ってみました。
適当に作った画像がこれで、

中の文字は画像に含めたり含めなかったりできますね。
今回は文字は含めずに普通に<a>で書きました。

こんな感じでいいんでしょうかね?
ちょっと雑すぎますが(笑)
まあ、画像を使っていることが判るので良しとします。
しかし、ナビゲーションで使うのなら
ホバー時に透明度を変えたり、アンダーラインが出たりするので
充分な気はしますが・・・
せっかくテストで出たことですし、
手法のひとつとして覚えておきましょう。
今回も勉強になりました。


