モバイルファーストサイト100選 その13 株式会社コケナワ
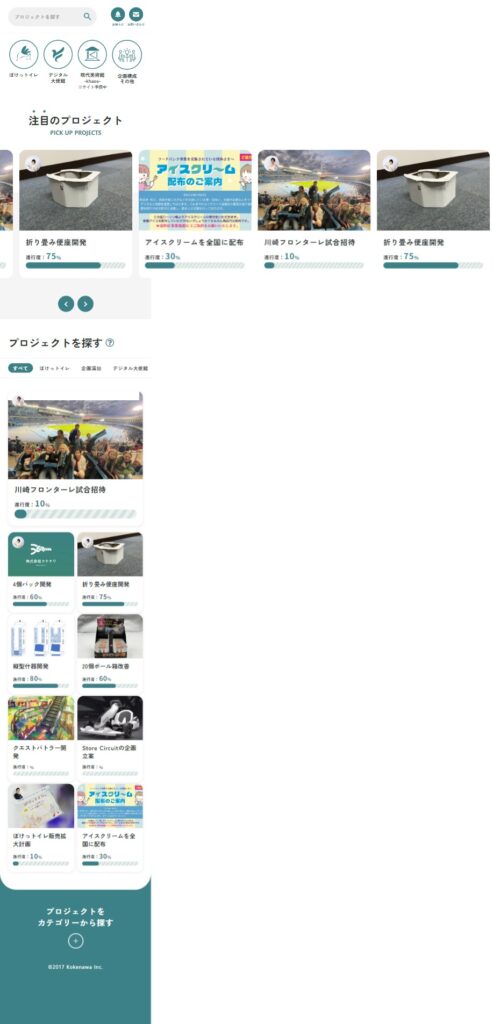
愛知県にある会社のHPです。
正直ちょっと何の会社なのか判りませんでしたが・・・。
https://kokenawa.co.jp/service
こちらもSTUDIOの作例から引用しました。
こんなのも作れるなんて、
STUDIOはすごいですね。

色
このサイトで使われている配色はこちら

非常にシンプルな配色ですね。ほぼ2色です。
しかし、コーポレートサイトでは
なかなかカッコいい色合いだと思います。
写真にもビビットな色は少なく、
全体的に纏まっている気がします。


フォント
見出しと本文に Zen Kaku Gothic New
英数字は Open Sans
が使われています。
両方とも似たような角ゴシックですね。
特にデザイン的な狙いはなさそうです。



構成
pc時メインはやや右寄りで、左にキャッチコピー、
右にグローバルナビがあります。
メインはスマホの画面そのまんまですね。
シンプルな割に、下層ページが多く、
サイトマップが少々難しそうです。
情報量がかなり多いですね。
タブレット時は左右が消えるようになっていて、
背景だけ残ります。
初めからメインにナビが固定で表示されてますので、
消すだけでいいんですね。
このあたりもシンプルで良いですね。
モバイルファーストのサイトは
ターゲットが個人の場合が多いのですが、
ここは完全にビジネス向けだと思います。
ゆえに下層ページも情報量も多いのでしょう。
やや珍しいタイプのサイトですね。
しかし、ごちゃついて見えないのは、色数が少ないからでしょうか?
参考にしたいと思います。


