OGP設定を入れて比較してみた
先日、OGP設定なるものを知ったので、
私のサイトで実際に入れみて、有りと無しを比較してみました。
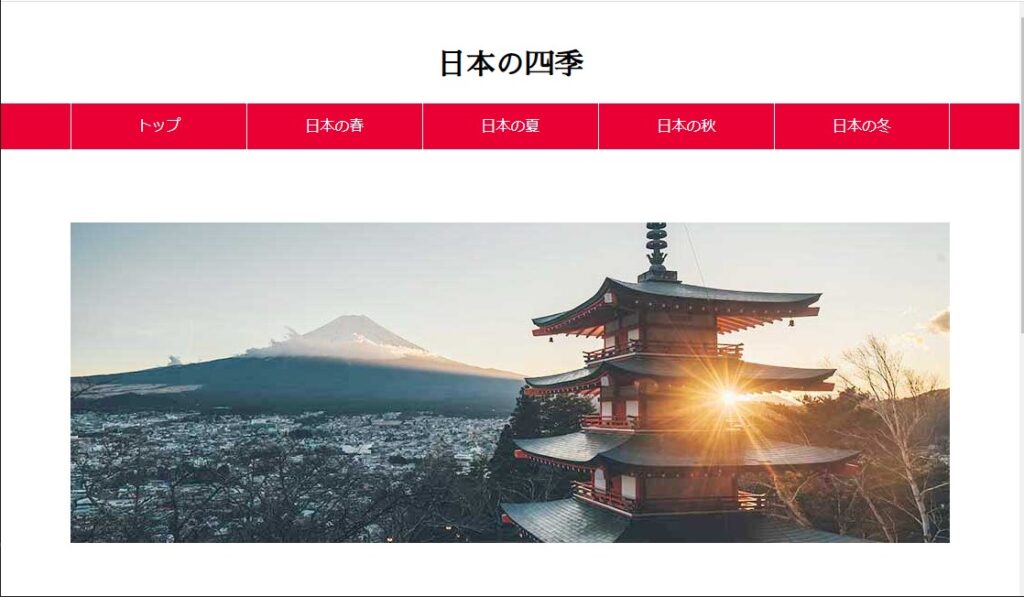
使ったサイトはここ。

http://genzaburow.starfree.jp/seasons/index.html
学校の授業で作ったものです。
普通こういう複数ページの場合は
ヘッダー部分やフッター部分を
別ファイルにして呼び出すものらしいですが、
勉強用のサイトなので、初心者らしく、全部記述しています。
なので、この下層ページのヘッダー部分に設定を入れて見ましょう。
これの「日本の冬」(WINTER)のページに設定して他と比べてみました。
設定したのはこれ
<head prefix=”og: https://ogp.me/ns#”>
<meta property=”og:url” content=”http://genzaburow.starfree.jp/seasons/winter/” />
<meta property=”og:type” content=” article” />
<meta property=”og:title” content=” 日本の冬” />
<meta property=”og:description” content=”日本の冬を説明” />
<meta property=”og:site_name” content=”日本の四季” />
<meta property=”og:image” content=”http://genzaburow.starfree.jp/seasons/img/winter.jpg” />
SNSで比較する
OGP設定はTWITTER やFACEBOOKは専用の設定があるらしいですが、
今回は比較が目的なので、それは省きます。
で、URLを打ち込んで表示を比べてみましょう。
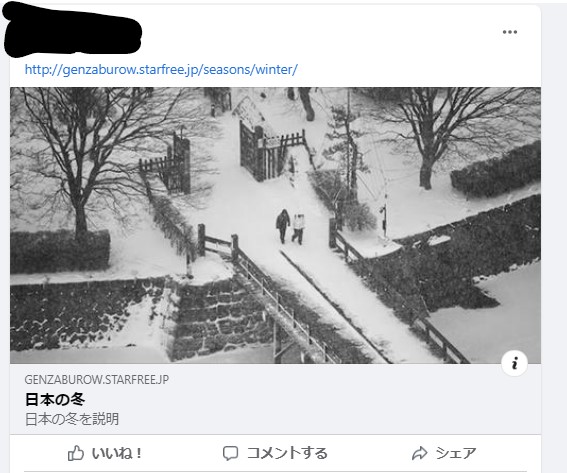
FACEBOOK の場合

設定有りのページは
アドレス、タイトル、ディスクリプション、画像が設定どおりに表示されています。

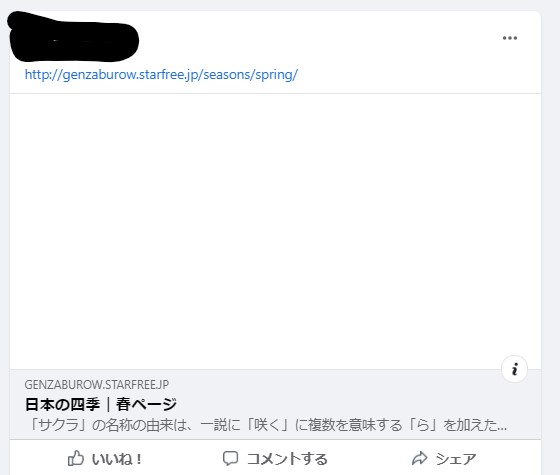
対して、設定無しは
画像がなく、タイトルはHTMLのタイトルタグの中のものが
表示されています。
そして、ディスクリプションは
本文の冒頭がそのまま少しだけ表示されていますね。
やはりこの違いは大きいですね。
仮に拡散されるとして、見てもらえる率がかなり変わるでしょうね。
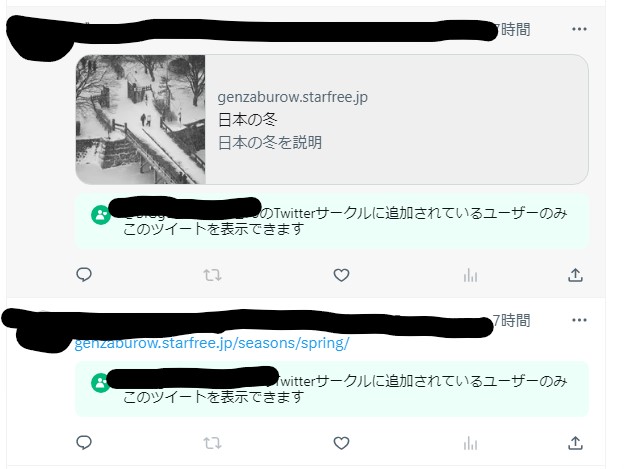
ちなみにTWITTERの場合はこうです。

上の冬ページが画像や説明が表示されるのに対し、
下の設定無しの春ページはURLが表示されるだけです。
これではどっちがクリックされやすいか一目瞭然ですね。
いくら良いサイトでも、URLだけでは
クリックしたいとは思いませんよね。
この設定の重要さがよくわかりました。
これからどれだけサイトを作るかわかりませんが、
必須項目として覚えて起きましょう。
今回も勉強になりました。
そして、まずはこのブログに設定しなきゃね(笑)