display flex:は横並びじゃない!?
セミナーで学んだこと
先日、とあるセミナーに行ってきました。
訓練校を卒業したての、初心者に毛が生えた程度の人に向けた
コーディングのセミナーです。
そこで、目から鱗の話を聞きました。
講師曰く
「display flexは横並びにする命令ではありません。
そう思っている人は勉強しなおしてください。」と。
「え!?」
ってなりました。
学校ではそう教わってましたからね。
そんな話を。
See the Pen flex-boxの復習 by (@genzazurow) on CodePen.
正確にはdiaplay:flexは
「親要素にフレックスコンテナを指定し、子要素を主軸と交差軸に沿って並べる」
ということらしいのですが、
なんのこっちゃ解りません(笑)
なので、私は勉強しなおしました。
参考にしたサイトはここ
まあ、簡単に言えば、
子要素をページの上下左右どこからでも
どの方向へも指定できる、というわけです。
で、初期値が左から右へ横並びに指定されているんですね。
なのでなにも記述しなければ、横並びになる、という訳です。
divで囲っちゃいけない
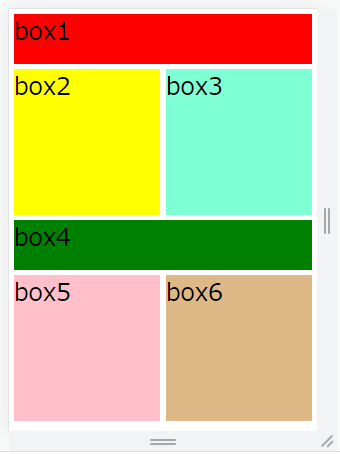
ちなみに、次のような場合

box2とbox3、box5とbox6をdivで囲ってdisplay:flexをかけるのは
理解が足りない、だそうです。
全体を囲うコンテナーもしくはラッパーに
フレックスをかけ、
flex-wrap:wrap を指定、
box1とbox4にwidth100%を指定すれば
上のようになるとか。
なるほど~~~。
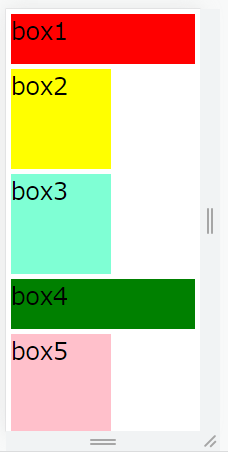
ちなみにboxの2,3,5,6を%で指定して、
min-widthを指定しておけば、
sp時に、メディアクエリーを指定しなくても、
勝手に縦並びになるんですね。

ほほ~~う。
これは学校では習わなかったぞ。
いや、囲ってもよくね?
って思ったのですが、
プロなら、覚えておいて当然の知識なのでしょう。
今まで、なんとなく闇雲にやってましたから、
ちゃんと理解してやるのでは全然違いますよね。
とても勉強になりました。
参考リンク
講師から、一回やってみて、と言われたサイトを紹介します。
FLEXBOX FROGGY
とても簡単にflexの復習ができます。
お試しあれ。

