Codestepの2作目。WP化にも成功
Codestepでの習作2作目ができました。
今回もワードプレス化しております。
http://genzaburow.starfree.jp/wordpress/photo-site/
今回も学びになることがたくさんありました。
それについてまとめてみました。
inline-blockのデフォルトの余白について
画像とテキストの横並びの部分について、
普通ならば、divで囲ってdisplay:flexをつかうところですが、
今回は敢えて使わず、テキスト部分にinline-blockを指定して
横並びにしてみました。要素が2つしか無いんで・・・。
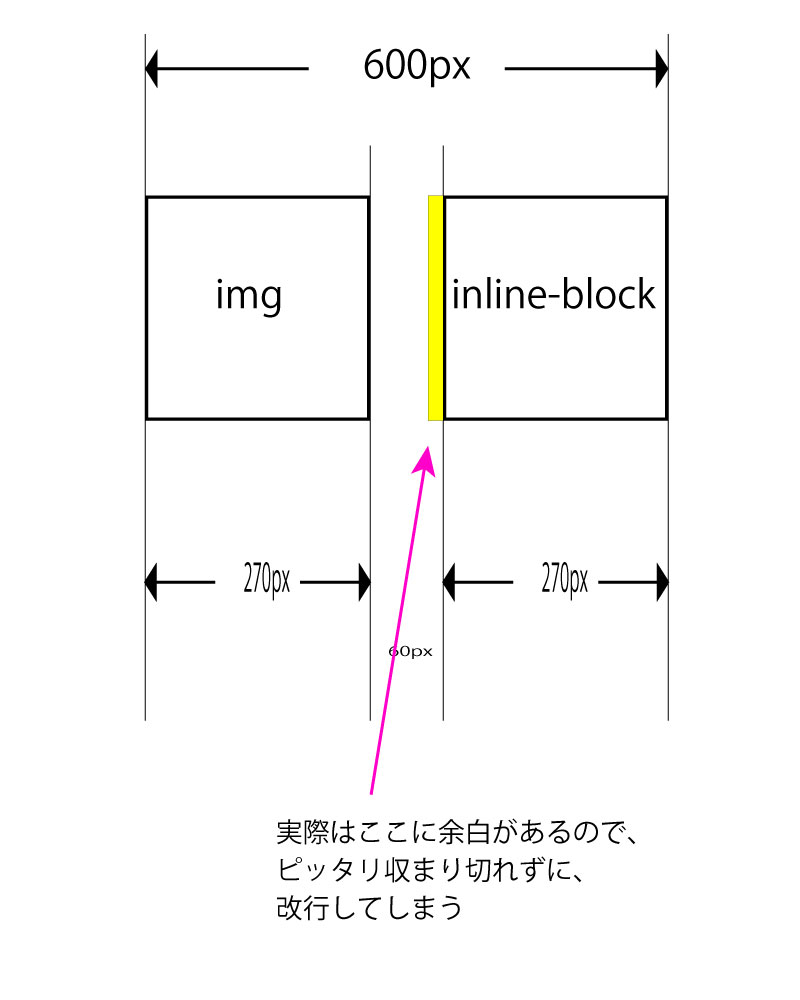
親要素幅600pxに対し、子要素幅270px、隙間が60pxで指定したので、
ぴったり収まる・・・・・はずなのに!
全然横並びにならない、なんで!?
散々調べた挙句、どうやらインライン、インラインブロック要素には、
デフォルトで余白が入ることが判明しました。

なるほどね~~。
という訳で、これ解決。
今回は、親要素に font-size:0 を指定するという方法で
解決しました。
参考にしたサイトはここ。
https://miyattiblog.com/features-of-inline-block/
いや~勉強になりました。
レスポンシブでの flex-direction:colmn
さて、横並びに関して、普通ならばdisplay:flexを使うと書きましたが、
実際、サイトの模範解答でもそのようになっています。
で、それをレスポンシブに対応させるときなんですが、
学校では display:block を指定していました。
つまり、フレックスボックスを解除して、
ブロック要素の性質で縦並びにする、という訳です。
学校ではそう教わりました。
しかし、卒業していくつか自習しましたら、
どうも flex-direction:colmn を指定するほうが多いように感じます。
なので、チャットGPT先生に聞いてみました。
質問:
display-flexを使って横並びにした要素を、レスポンシブで縦並びに戻す場合、 flex-direction:colmnを使うのと、display:blockを指定するとではどちらが一般的?
答え:
一般的に、横並びから縦並びに要素を切り替えるためには、flex-direction: columnを使用する方法が一般的です。一方で、display: blockを使用する方法は、要素をブロック要素として表示するために使用されますが、横並びから縦並びに切り替える目的にはあまり適していません。
flex-direction: columnを使用することで、要素が縦方向に積み上げられ、縦並びのレイアウトになります。これにより、要素の高さや順序を制御することができます。また、flex-directionプロパティはdisplay: flexと組み合わせて使用することで、フレックスコンテナ内の要素の配置方法を柔軟に制御することができます。
一方、display: blockは要素をブロック要素として表示します。これにより、要素が縦に積み上げられるようになりますが、フレックスボックスの柔軟な配置やレイアウト制御は提供されません。
したがって、レスポンシブデザインで横並びから縦並びに要素を切り替える場合には、flex-direction: columnを使用することが一般的であり、推奨される方法です。
だそうです。
学校の先生によっても教え方は変わるので、
何が正しいという訳ではないのでしょうが、
学校とは違うことが学べて良かったです。
いや~GPT先生、すごいね(笑)
とにかく、学校では
ほんの一部しか学べてないのだということが
よくわかりましたね。
このままどんどん続けていきます。

