SPファーストサイト100選 その1 神戸クルーズ船ポータルサイト

神戸クルーズ船ポータルサイト神戸のクルーズ船を紹介するサイト。
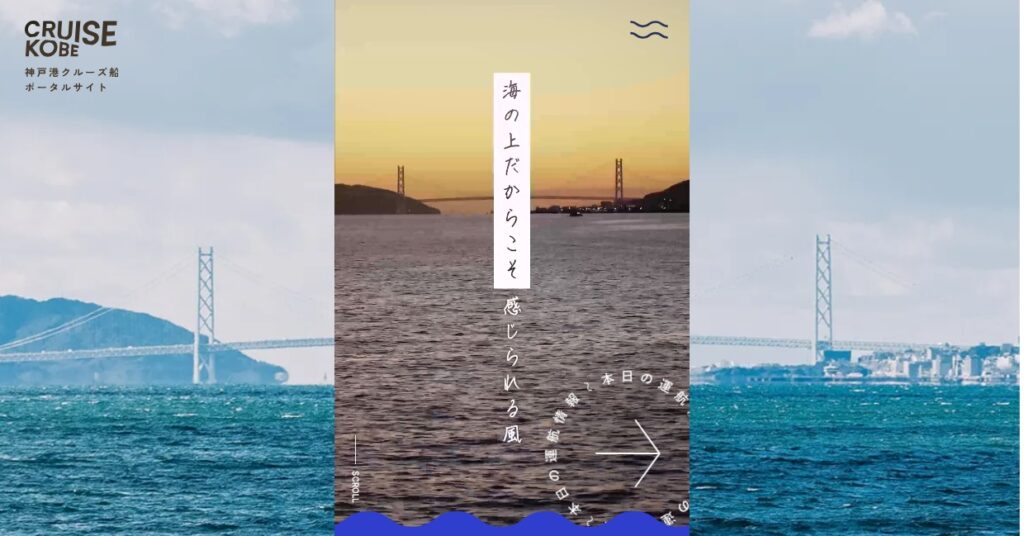
sp時のメインが真ん中に配置されたデザインです。
感想を挙げていきます。
・ヒーローヘッダーに動画が多く使われている
ロゴの他にも コピーがいくつか表示され、
ちょっとしたストーリーを感じますね。
pc時の背景がフェードで変わります。
背景部分にはロゴ以外は何もありません。
画像がメイン、ということでしょうか。
・各セクションの区切りに波線が使われている
セクションごとの区切りが波線になっています。
海っぽくて良いですね
・スライドが多く使われている
SP表示ではスライドが多くなるのは当然かもしれません。

PC時の横幅は390px
ブレイクポイントは576pxです。
スライドの他にも、文字がぐるぐる動くやつ(笑)が幾つか見られます。
SP時のハンバーガーも波線になっているのはおしゃれだなと思いますが、
少々わかりにくいかな?
あと、ハンバーガーメニューにも
波線とスポンサーロゴが有るのですが、
なんかメインコンテンツと見栄えが変わりなくなるので、
メニューっぽく見えないですね。
ここからギャラリーサイトとかに飛んだとき、
どうやって戻るんだろうと、一瞬迷いました。
画像も多く、情報量が多めのサイトですが、
だいぶコンパクトに纏めているのではないかと思います。
文字の無限アニメーションを復習してみましょうかね。


