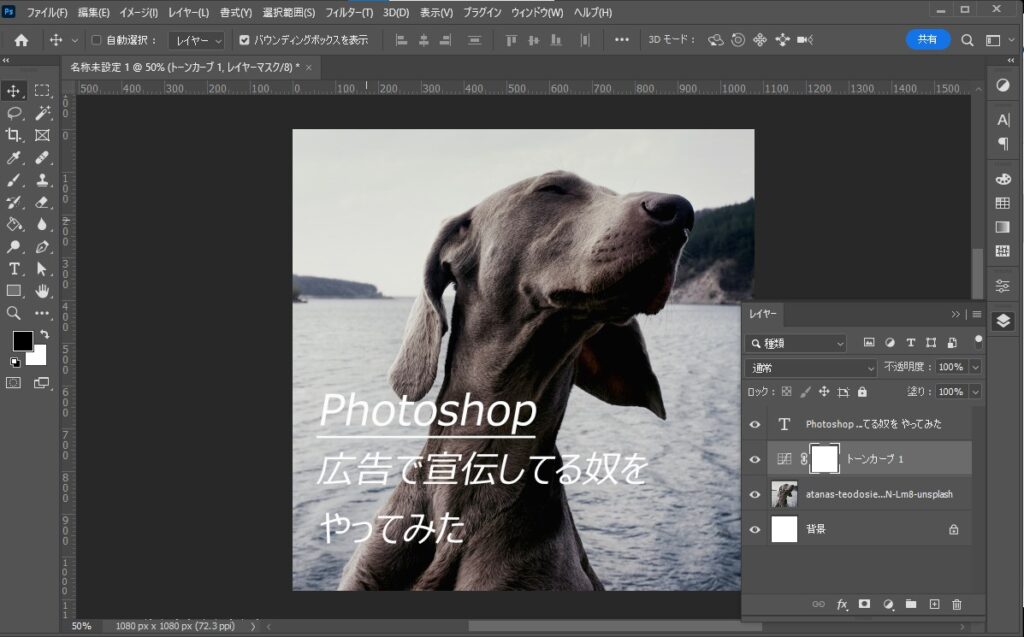
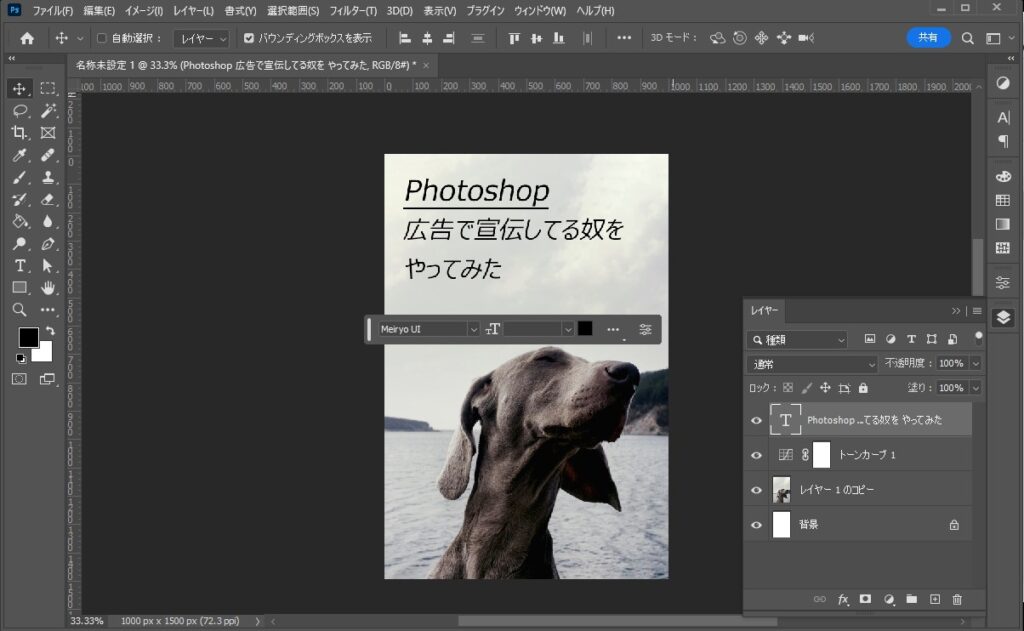
Photoshop 広告で宣伝してるやつをやってみた
今、このブログの記事のサムネ画像を
インスタとピンタレストに載せています。
その画像を毎回CANVAで作っている訳ですが、
画像の形がインスタの正方形1080×1080に対し、
ピンタレストは1000×1500の縦長長方形です。
1:1に対し2:3ですから、
背景に使う画像はどうしても一工夫必要になります。
インスタで使った画像を
縦長に伸ばすのが良いんじゃないか?という発想から、
今、電車の中やユーチュブの広告で
宣伝しているやつをやってみました。
PHOTOSHOP でギューンと背景を伸ばすやつです。
なんとなく難しそうだったので敬遠していたのですが、
チャレンジしてみましょう。
今回参考にした動画はこちら。
ほぼこれのとおりにやりました。
まずはインスタの画像を作ります。

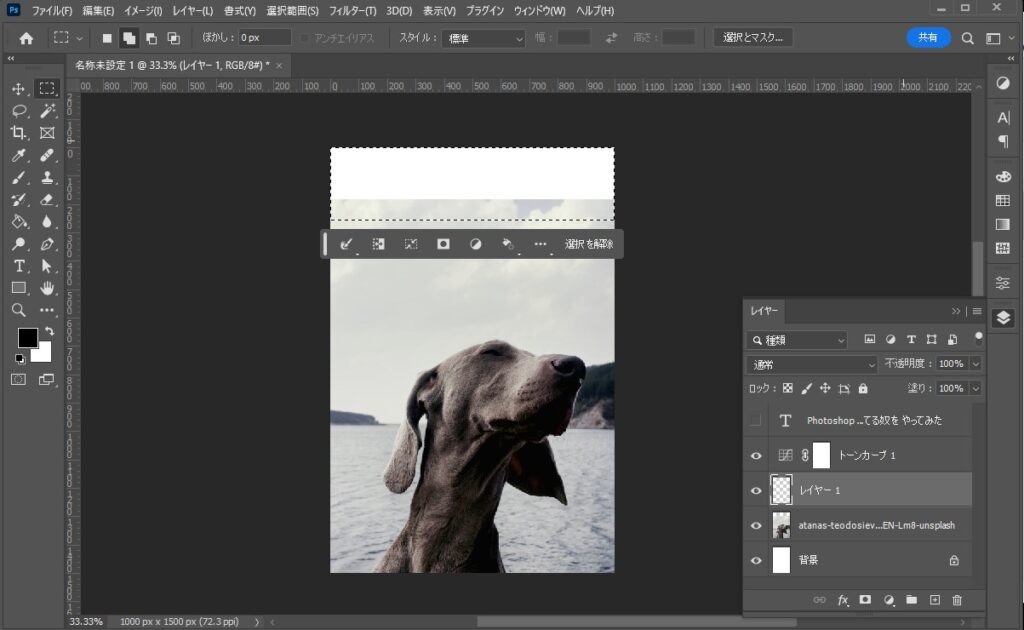
そしてその後、ピンタレスト用にカンバスの大きさを変えて、

空いた部分を選択して、
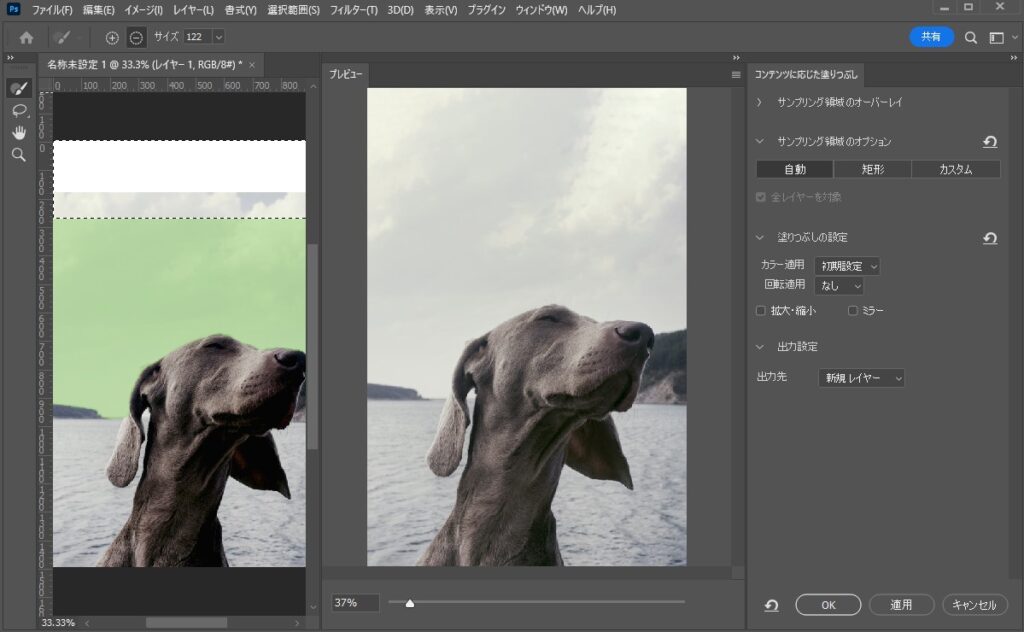
例の「コンテンツに応じた塗りつぶし」で塗りつぶします。

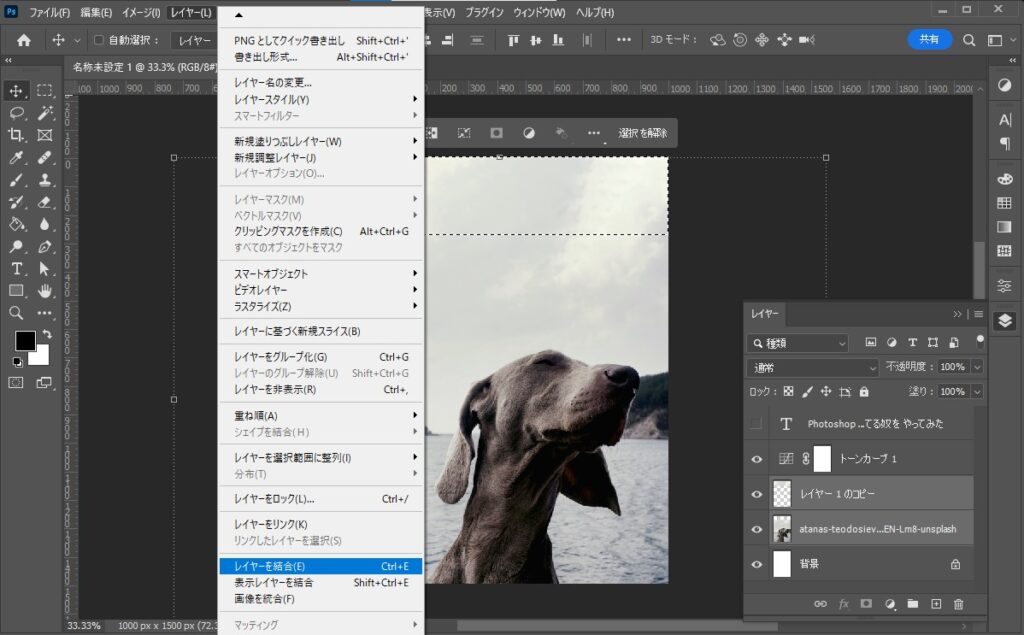
その後、レイヤーを統合して出来上がり。
あら、簡単(笑)

思っていたよりずっと簡単にできました。

私はCANVAは無料会員なので、カンバスのサイズの変更ができず、
毎回2枚作っていましたから、それを考えるとこっちのほうが楽かも。
PHOTOSHOPは重いので、
サクッと作りたいときは向いていないと思っていたのですが、
こうやって何枚も作るときは、
アートボードなんかも使えますから、便利ですよね。
なんだかんだ画像の編集は細かく調整できますし、
操作の不安がなければやっぱり良いものができる気がします。
食わず嫌いだったかもしれません。
ちょっと反省。少し勉強が足りなかったな。
めんどくさがらずに、触っていきましょう。


