コーディングの仮想案件をやってみました その2
ウインドウが大きい
さて、前回の続き。
codejumpの仮想案件で学んだことについてです。
SP時にハンバーガーでメニューを表示させるんですが、
このメニューがでかいんです。
学校で作った奴は全部1画面に収まっていましたので、
そんなもんだと思っていました。
position fixedにしていますので、
当然下の方が表示されません。
え!?これどうやんの?
ってなりました。
position absoluteを使うと、メニューの下の方まで表示されますが、
メニュー以外の部分、下の階層にあるメイン部分も表示されてしまうんですね。
さてさて・・・・。
これでも悩むこと1時間。
わかりました。
overflow:
を使うんですね。一行
overflow-y: auto;
を足せば良いだけでした・・・。
え~~~、たったそれだけのことで1時間も悩んでたの!?
GPT先生に聞いても、質問の仕方が悪いのか
なかなか正解にたどり着けませんでしたから。
だいぶ残念ではありますが、
ま、結果的にできたから良しとしましょう。
ふぅ〜〜また一件落着です。
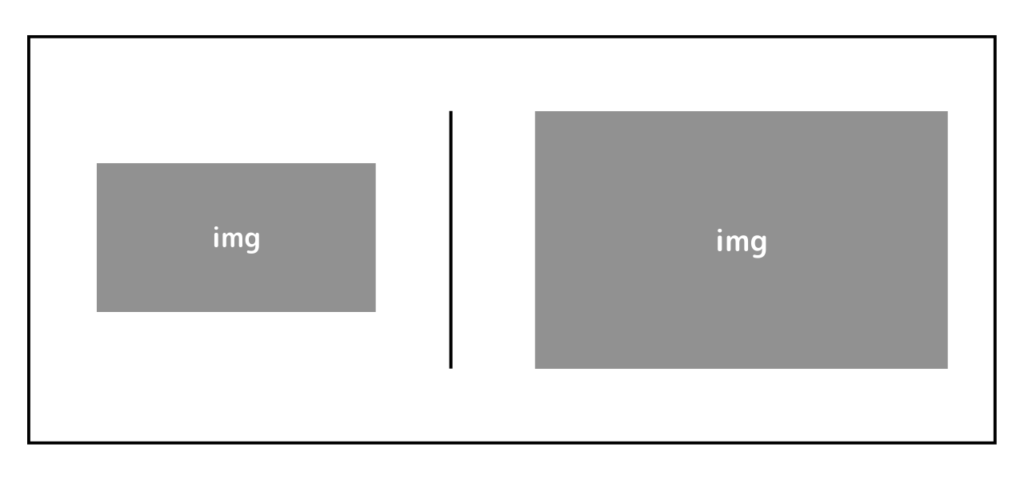
バナー部分
今回、予想外に苦労してしまったのが、
こういうバナーの配置です。
一見簡単そうですが・・・

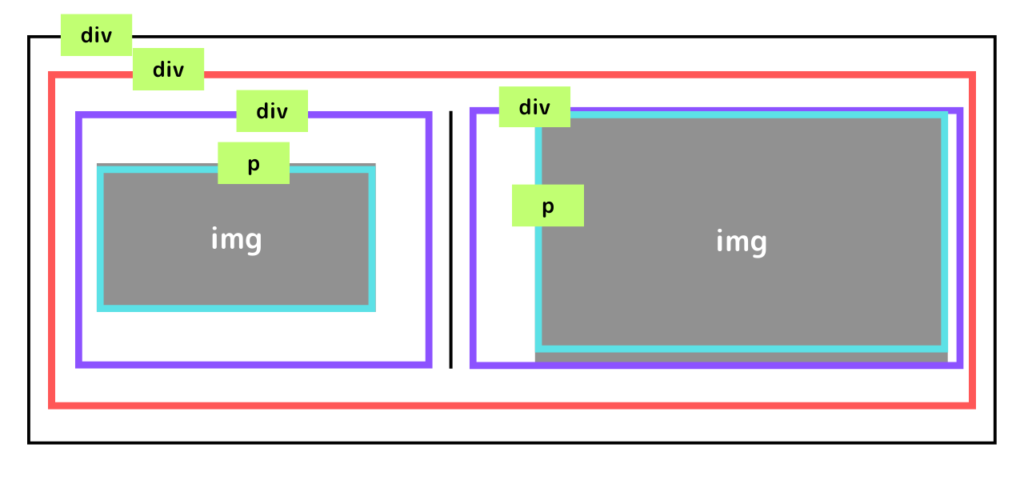
結局悩んだ末、以下のようにマークアップしました。

う〜〜ん、こんなブサイクで良いのかなぁ?
なんか、もっと簡単なやり方が有る気がする。でも、これはネットには載ってないだろうなぁ。
ま、 これもとりあえずできたので良しとしよう。
ここだけで1時間近くかかりました。
やったことのない奴はやっぱり時間がかかります。
でもこうやって一度経験しておけば、次回はもっと時間かからずにできるはず。
それの積み重ねだね。
どんどん量をこなしていこう。
それしか上達の方法はないのだ。


